Table Of Content

Figma library with 40+ full-width charts templates served in light & dark themes. Contains 200+ of dataviz widgets that look perfect on desktop & mobile screens. Experience the enhanced user interface design of iPhones and iPads with iOS 17, featuring increased use of shadows and depth for a more immersive, tactile experience.
The psychology of color in button design
Design a button contest held for Pink Shirt Day - Yahoo News Canada
Design a button contest held for Pink Shirt Day.
Posted: Thu, 07 Mar 2024 08:00:00 GMT [source]
This issuance encourages the protection of sea turtles, one of the oldest groups of animals on Earth. These ancient mariners can migrate long distances, sometimes crossing entire oceans. All six are listed and protected under the Endangered Species Act. Derry Noyes, an art director for USPS, designed the stamps and stamp pane using existing images.
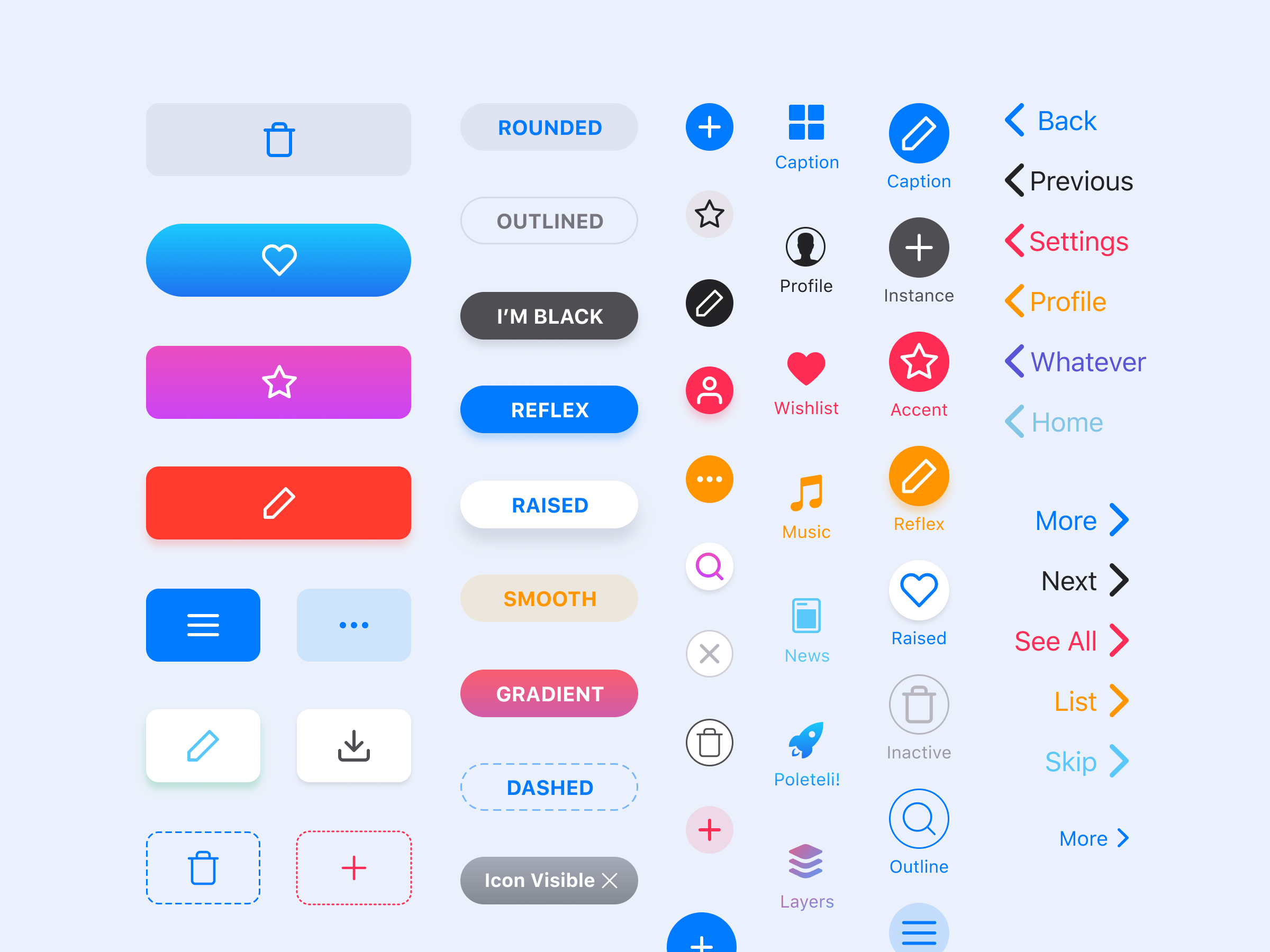
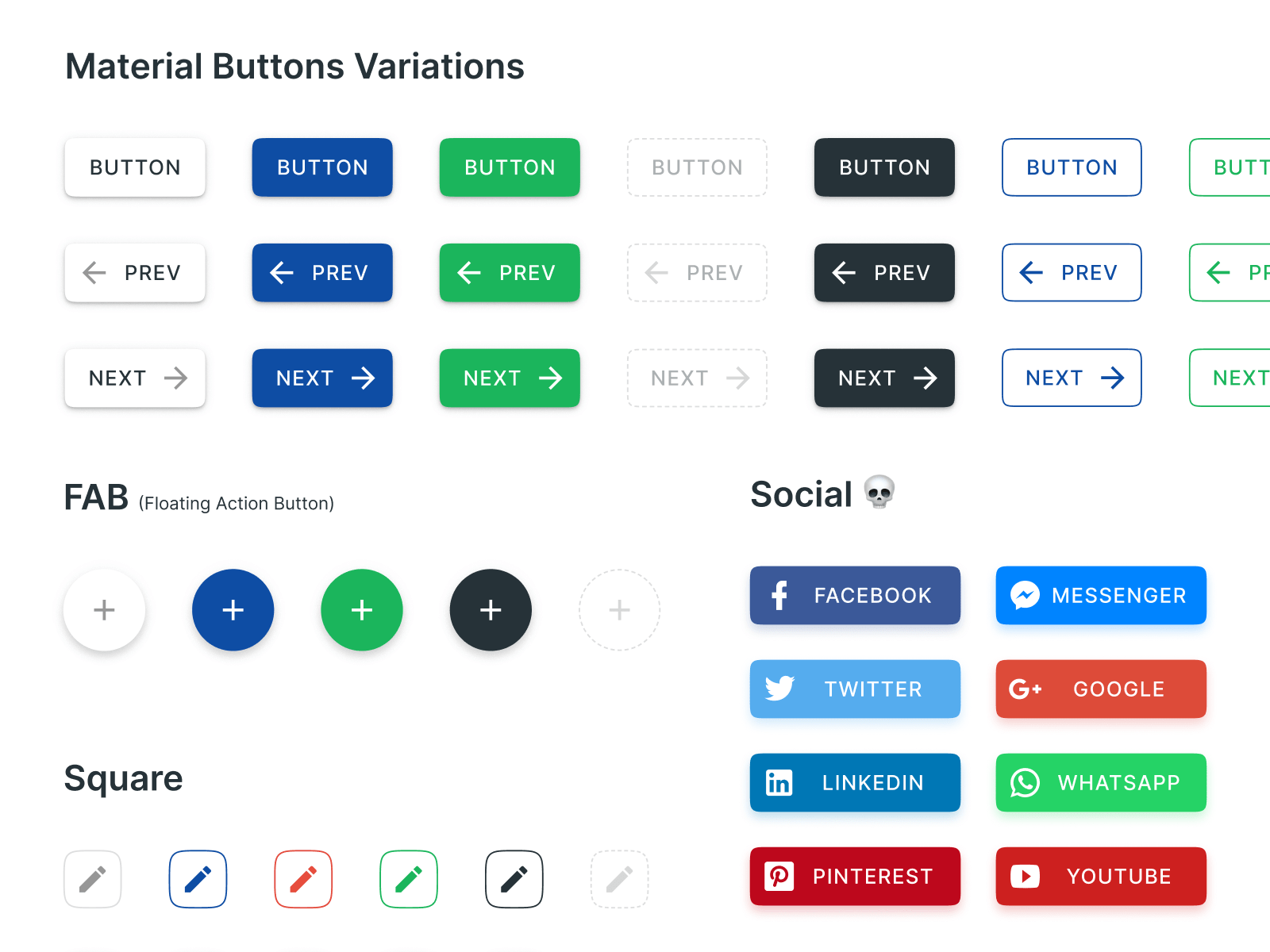
What are the best practices for designing button UI?
Focused indicates that the user is above a UI element in the interface. The basic states include active, enabled, disabled, focused, and hovered — these are the essentials you can’t skip in your app. The more advanced states include loading indicators and success states, which are better for more advanced apps and improved UX. Before discussing the status of a button, let’s cover some basic knowledge about buttons in general. This will help us to go deep and understand button statuses after this.
New iPhone 15 Pro Leaks Detail Action Button, Bezel Upgrades - Forbes
New iPhone 15 Pro Leaks Detail Action Button, Bezel Upgrades.
Posted: Thu, 10 Aug 2023 07:00:00 GMT [source]
best premium UI kits for web designers
We understand that every designer wants to be original in their work, but it’s no use delivering something truly unique if people can’t use it. Occupying small yet intentional spaces, website buttons are graphic elements that make it possible for visitors to take action. These UI features generally take the form of a square, sometimes with rounded corners, or pill shape, with a short bit of text telling website visitors what it does. A well organized hierarchy between the actions creates harmony on the page so it’s easy for the user to read and understand.
What are the common challenges of designing state buttons?
Additionally, we offer training sessions on button implementation to ensure you're well-prepared. Furthermore, remember the importance of keyboard accessibility. Ensure your CSS buttons are focusable and can be easily navigated using the keyboard. This empowers users who rely on assistive technologies to interact with your CTA buttons seamlessly. Sure, placing all the buttons on the home screen seems cool – except that your product isn’t an airplane flight deck.
CSS Only 3D Perspective Button
But Apple has never done this with a power button on the iPhone before. The report says the capacitive elements will be on both sides of the phone, with volume switches on one side, presumably with the Action button as well. The other side of the iPhone currently only has one button, the Side Button, which is used to turn the phone on and off. The claim comes from the Economic Daily News, and it could make for in iPhone that’s subtly unlike any models that have come before. Instead of power and volume buttons that move in and out as you touch them, as now, there would be capacitive buttons which sense pressure and respond with haptic feedback. That feedback makes the button feel like it’s moving when it’s not.
Floating action buttons
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features. Unique footer designs encourage people to further engage and interact with a website. A scroll-to-top button automatically takes visitors back to the top of the web page without them having to scroll all the way manually.

Create with freedom, and embed your designs anywhere on the web
The size of your button is particularly important for mobile designs. Making a button too big will lead to a visually charged screen, while a button that is too small cannot be clicked on by a normal finger. MIT’s Touch Lab published a study back in 2003 that found most fingertips to be 8-10mm wide.
By leveraging the CSS button generator to experiment with different color combinations, you can optimize your CTA buttons to trigger specific emotional responses in your users. A well-chosen color scheme can enhance button visibility, boost user engagement, and ultimately contribute to higher conversion rates. Remember, color psychology is a powerful tool, waiting to be harnessed within your CSS button design journey. Remember, strong verbs like "download," "start," or "get" can significantly enhance the effectiveness of your CTA button text.
Investing in crafting clear, concise, and visually appealing CSS buttons through the user-friendly button generator is an investment in the success of your website. By strategically incorporating these powerful tools, you can significantly improve website engagement, boost conversions, and ultimately achieve your marketing goals. Remember, CTA buttons are the most important HTML elements of your website. When it comes to fine-tuning button design, perhaps few methods are as enlightening as A/B testing. A particular favorite among marketers for CTA buttons, this kind of testing is all about testing two different versions of the same button and comparing their performances.

Many people are missing out on guaranteed returns as their money languishes in a big bank savings account earning next to no interest. Our picks of the best online savings accounts could earn you 11x the national average savings account rate. Click here to uncover the best-in-class accounts that landed a spot on our short list of the best savings accounts for 2024. And if you're part of a couple, set savings goals and rewards together. Your reward for saving $500 could be dinner at the new restaurant that recently opened in town. Your reward for saving $5,000 over time could be a weekend getaway at a nice hotel.
Designers can design prototypes that look and function like code, saving countless hours developing an identical prototype simply for testing purposes. Designers can choose from an extensive list of triggers and actions for desktop and mobile interactions. Designers also need to consider how buttons will appear across multiple screen widths. For example, a button with a long label might not look the same on mobile vs. desktop. Color, contrast, size, UI layout, and many factors impact legibility, so there is no one-size-fits-all for capitalization. Designers use states to provide context and communicate with users.

No comments:
Post a Comment